FRI:DAY Versicherungen launched in 2017 and turned the car insurance market in Germany upside on its head. They offered billed per kilometer models enabling significant cost savings for their customers and launched with a fully digital service in a market previously dominated by old-school brick-and-mortar insurance agencies. In addition to that they recently launched home insurance.
As a fully digital insurer, the face of FRI:DAY is dominated by their website and their webapps, and plays by the same rules as any modern startup.
As most of their teams were busy working on a new home insurance offering and existing products, the marketing site (friday.de) hadn't been receiving a lot of love lately. A refresh was needed and this opened up an opportunity for Makers’ Den to collaborate with FRI:DAY to deliver on the following three
1. A website builder for the marketing department
Prismic makes your website editable for the whole team.
FRI:DAY wanted to empower their marketing team to produce any content and execute new marketing strategies independently with no or minimal support from software development teams. For this both layout and content had to be editable by the whole marketing team, for which the chosen tool was Prismic.
Makers' Den helped to integrate Prismic as their CMS, granting full content and page building control to their marketing & content teams. Basically creating a custom website builder.
2. Load performance, SEO and uptime
Any startup will eventually have to rely on organic traffic to keep the cost of customer acquisition low, which is why your site has to be fully indexable by all crawlers and load fast, with impeccable uptime.
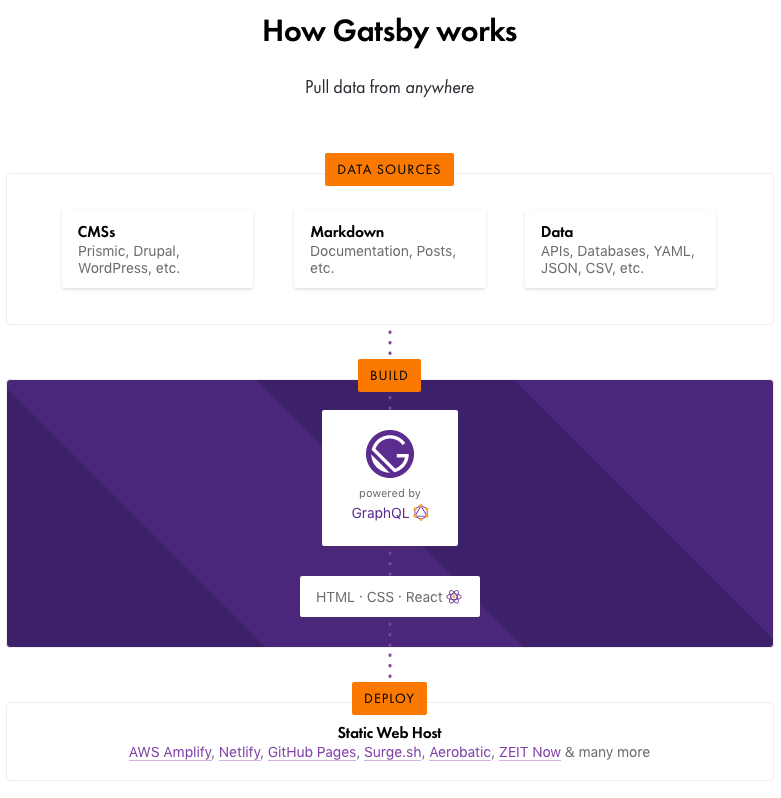
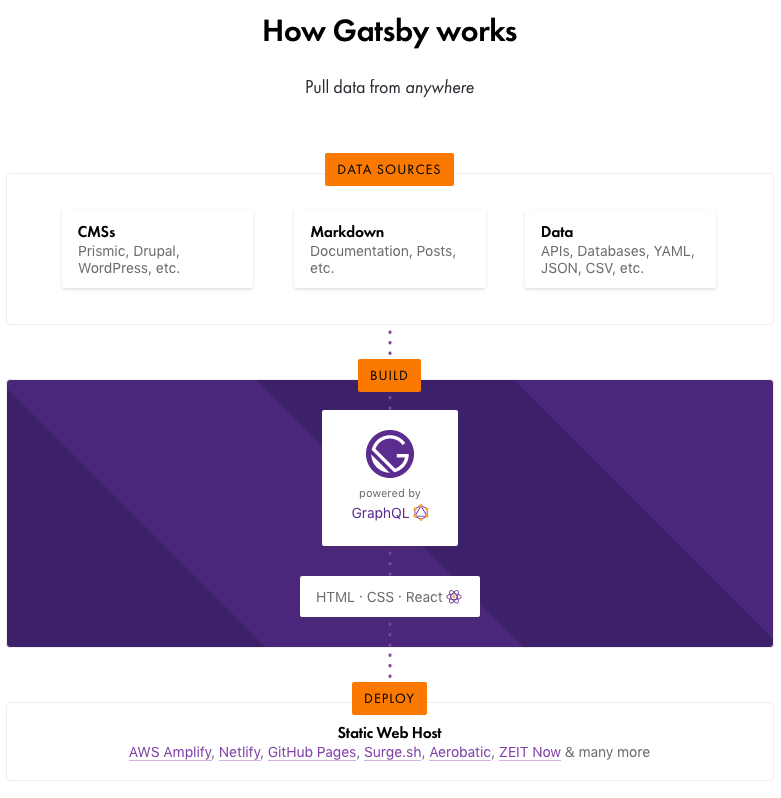
GatsbyJS is fast in every way that matters
Makers' Den was tasked to re-implement their website using GatsbyJS, a ReactJS based static site generator, achieving a fully serverless website served from a CDN. Since it pre-generates all of its markup the site is fully crawlable without any javascript, however after load it is re-hydrated as a React webapp and retains all capabilities of a fully fledged webapp. It is fast in every way that matters.

3. Create a consistent design system following the FRI:DAY brand across all products
You want your digital face to be recognizable, which is why a consistent design system across all your digital properties is important.
FRI:DAY is heavily invested into React
FRI:DAY is heavily invested into React and all of their frontend apps are based on it. Makers' Den was tasked to create a component library based on their new design system, to be consumed by all of their internal apps and sites, achieving a cohesive look & feel throughout existing and any new future apps and sites.