Background
A small three-person startup team faced major headwinds as the Corona pandemic hit back in March 2020. It was evident that their current product wouldn’t flourish in a pandemic environment. They were pre-seed and needed to pivot if they wanted to create a company that had a chance of thriving, given all the lockdowns.
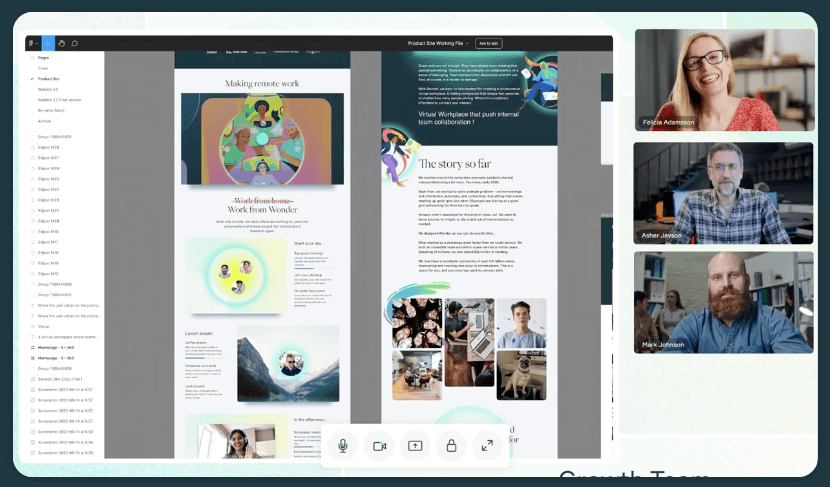
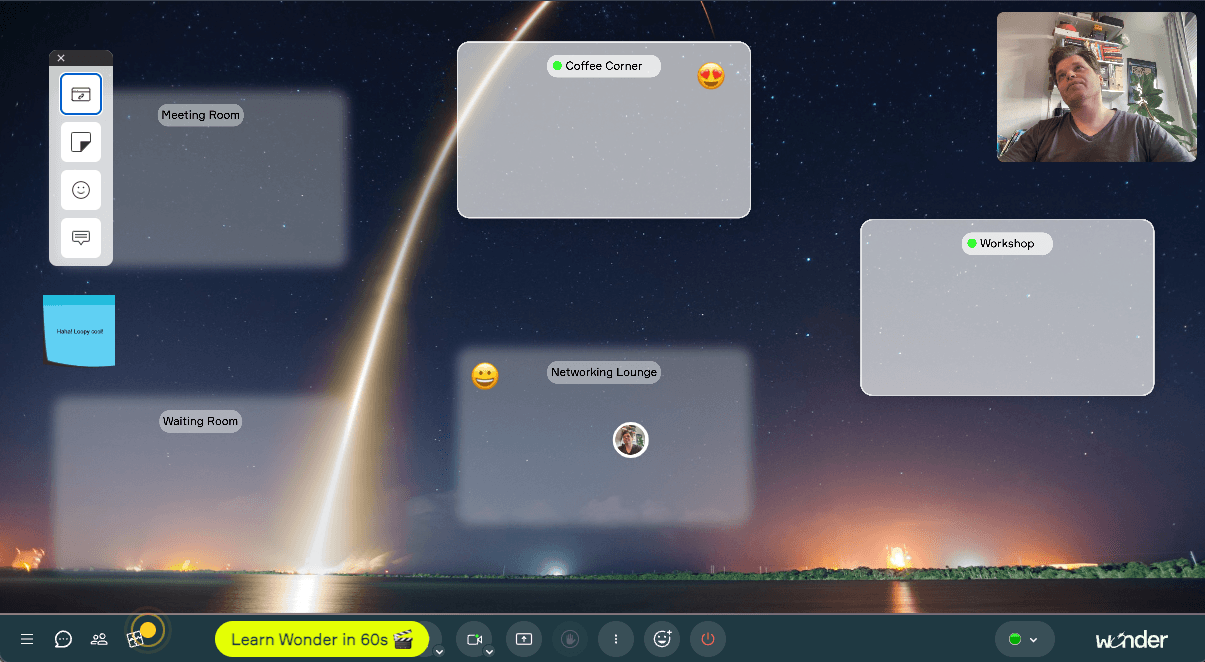
They pivoted to a virtual workspace with video conferencing for remote teams called Wonder.me. They immediately attracted interest, and once word got out, they had massive user growth, and funding was guaranteed. They managed to raise a rare one million-dollar seed round, and there were high expectations to bring this platform to the world asap.

Stephane Roux
CEO

“Makers’ Den helped us in a pivotal moment when scaling up. They jumped in, took control, and delivered on promises.”
How we started
A lean engineering team needed to get a lot bigger fast. While hiring fast, they needed some senior hands to help them transition their codebase to one that could support a bigger engineering organization - so more people could contribute independently without stepping on each other's toes. One of the new engineering managers was acquainted with our work and referred them to us for senior full-stack React/Typescript profiles.
After the initial interviews, we were hired and started within a week. First with one developer, and adding a second within a month.

The Tech
While the tech changed throughout the engagement, the following list of tech were mostly in use all the time.
Typescript - We do all our projects with Typescript. It is our bread & butter.
NodeJS - Whenever we do backend work, it would be NodeJS based, as are Wonder’s backends.
ReactJS - We are exclusively working with React for frontends.
Canvas - They had a custom-made “game engine” for rendering the 2d virtual space - and it was a performance-sensitive part of the code.
Websockets - The virtual workspace was similar to a real-time game, where any movement or messages would be instantly reflected in the clients of other users in the same space.
Redis - Used for caching but also broadcasting messages across multiple node processes.
PostgreSQL - Used for persistence.
AWS - Simple auto-scaling Ec2-based clusters were used for backend deployments.
How we worked together
In cases like these, we adapt to the customers’ processes. In this case, it meant joining their engineering team, their stand-ups, planning sessions, etc.
The results
After a year-long engagement, we started to cut back our involvement. They had their self-sufficient engineering organization, a codebase that supported multiple teams, and all the requisites to forge their success.