What is Jamstack?
The Jamstack (JavaScript, APIs, and Markup) architecture is a modern API-first approach to building websites. In Jamstack, the web experience layer is decoupled from data and business logic, improving flexibility, scalability, and performance. Such websites are known to provide faster load times, improved security, and better scalability.
Jamstack sites also use pre-rendering, where the site is generated in advance, and the server only needs to serve static files. This approach reduces the need for server-side processing, resulting in faster load times and improved performance overall – key to getting good Core Web Vitals metrics.
What are core web vitals?
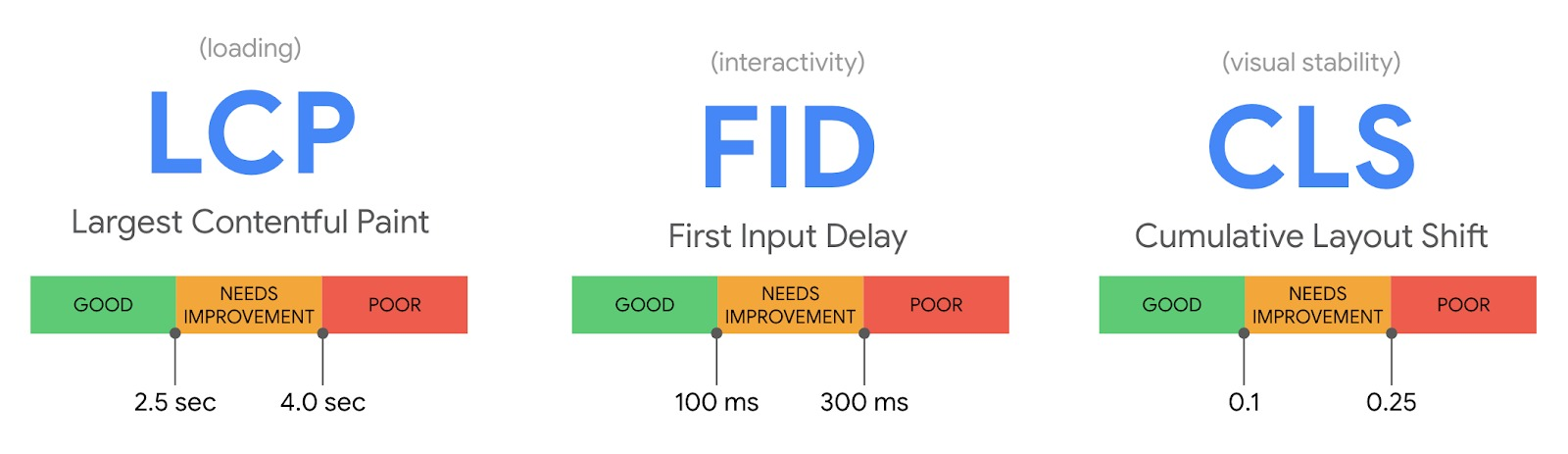
Core Web Vitals consist of three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), and measure the user experience of a website. They are based on real-world usage data and are designed to help website owners and developers understand how well their website is performing in terms of user experience.
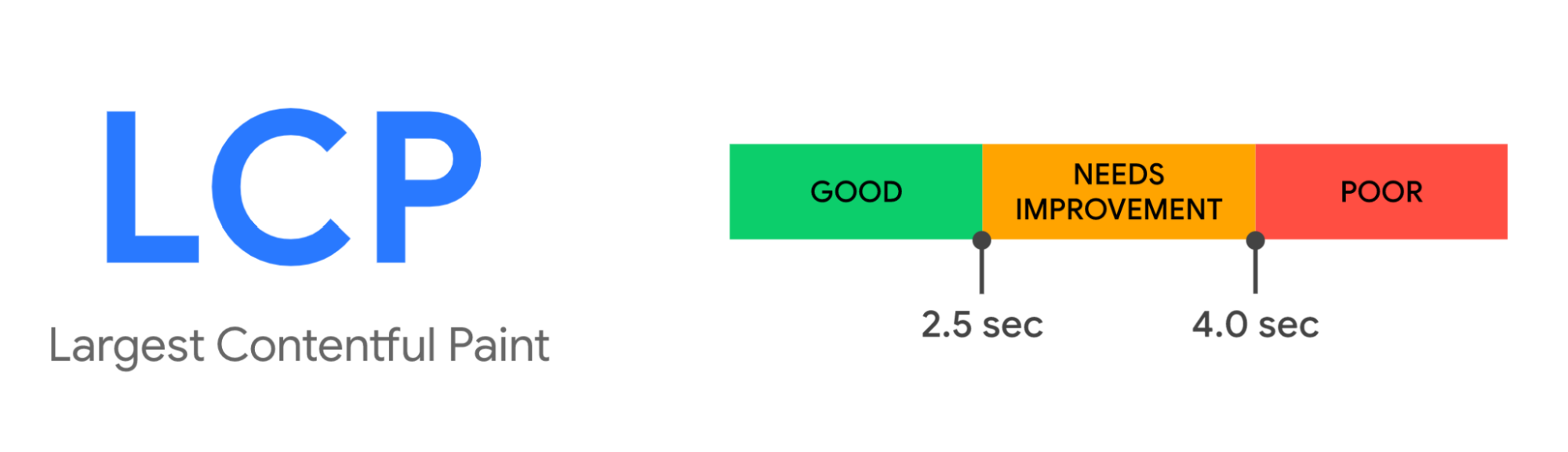
Largest Contentful Paint: Loading speed
This metric measures the time it takes for the main content of a page to load. It is measured using the Largest Contentful Paint (LCP) metric and should be less than 2.5 seconds.
 As currently specified in the Largest Contentful Paint API, the types of elements considered for Largest Contentful Paint are:
As currently specified in the Largest Contentful Paint API, the types of elements considered for Largest Contentful Paint are:
<img>elements<image>elements inside an <svg> element<video>elements (the poster image is used)An element with a background image loaded via the url() function (as opposed to a CSS gradient)
Block-level elements containing text nodes or other inline-level text elements children.
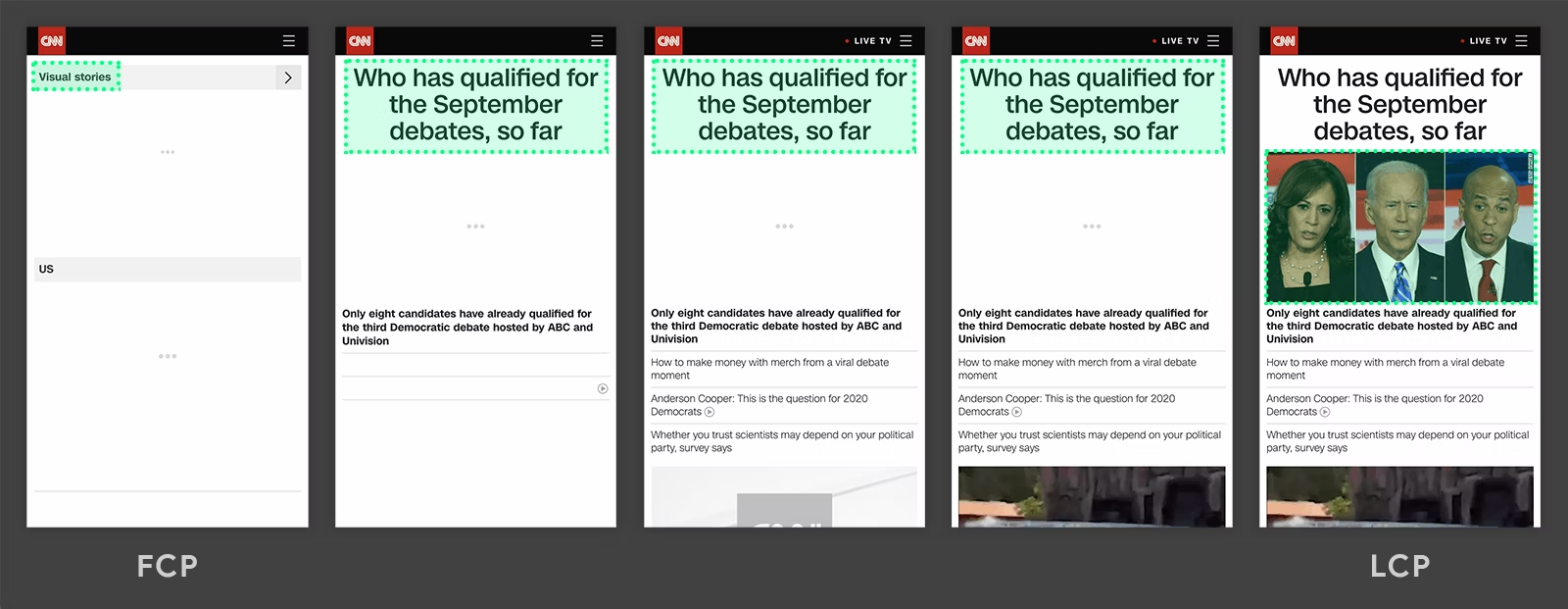
 LCP example (source)
LCP example (source)
Why is good LCP important?
Good Largest Contentful Paint (LCP) is important for a website or app because it directly impacts the user experience. LCP basically measures the loading speed of the largest element on a web page, such as an image or a block of text. A long LCP can make a website or app feel slow and unresponsive, which can lead to a poor user experience.
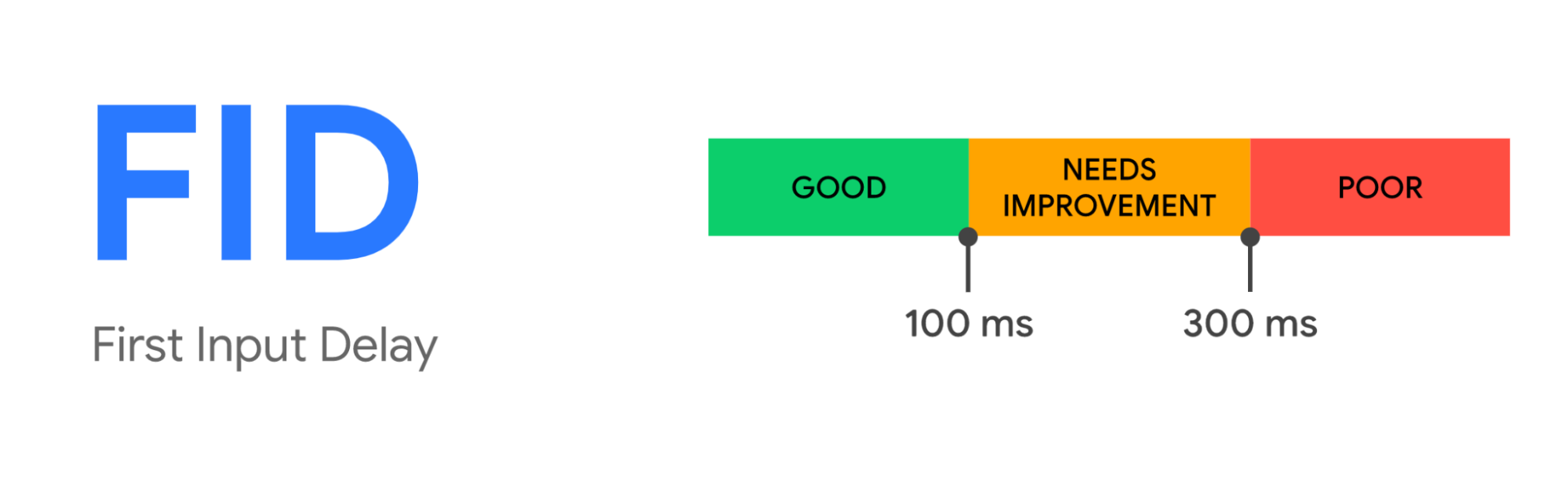
First Input Delay: Interactivity
This metric measures the time it takes for a user to be able to interact with a page. It is measured using the First Input Delay (FID) metric and should be less than 100 milliseconds.
Why is good FID important?
Improving the First Input Delay (FID) is important because it directly affects the user experience of a website. FID measures the time it takes for a website to respond to user input, such as a click or tap on a button. A long FID can make a website feel unresponsive or slow, which can frustrate users and lead to a poor user experience.
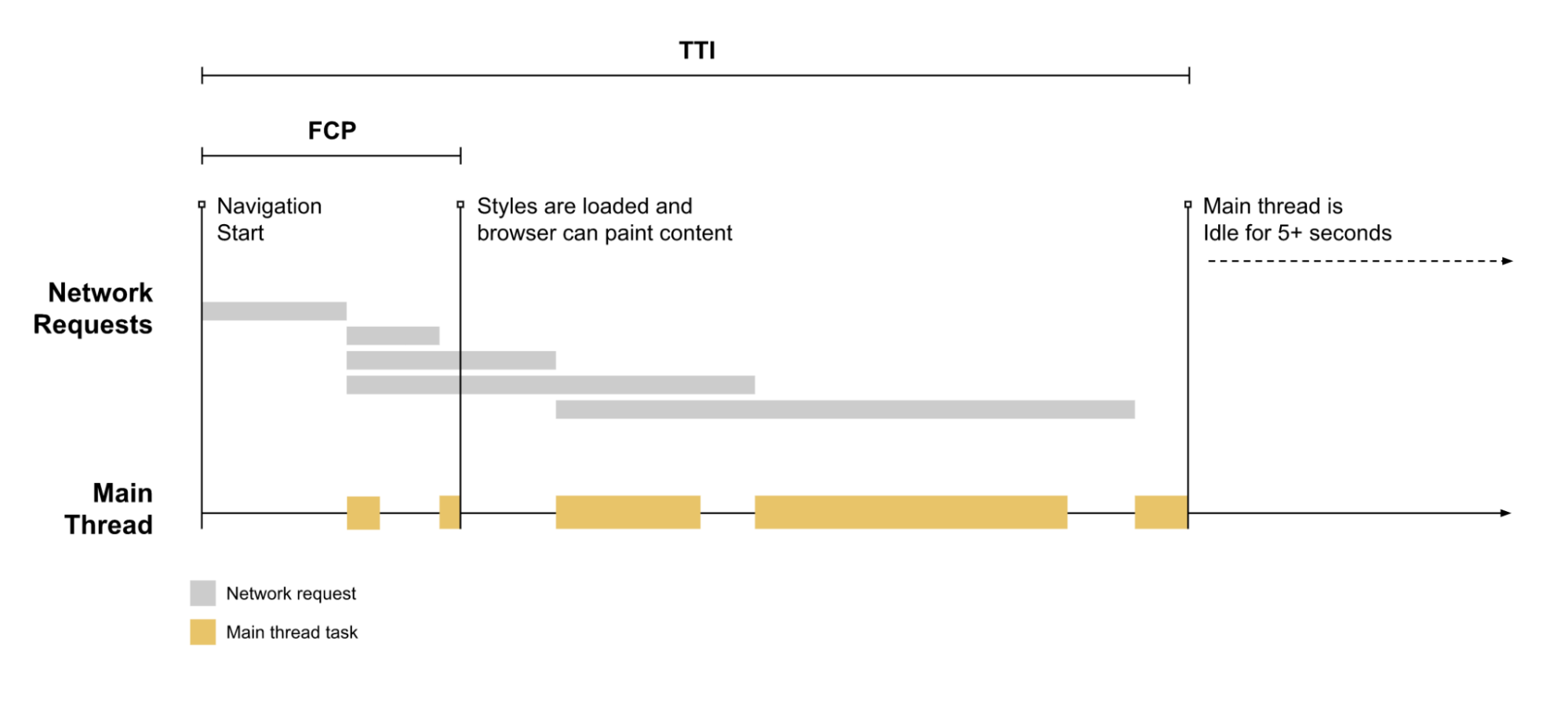
Long first input delays typically occur between First Contentful Paint (FCP) and Time to Interactive (TTI) because the page has rendered some of its content but isn't yet reliably interactive. To illustrate how this can happen, consider this timeline with FCP and TTI added to the timeline:
 A timeline of a typical web page load FID (source: web.dev)
A timeline of a typical web page load FID (source: web.dev)
When the input occurs while the browser is running a task, it must wait until the task has been completed before it can respond. The time it takes to do that is the FID value.
Improving FID can have a significant impact on the user experience of a website. By reducing the time it takes for a website to respond to user input, users will perceive the website as more responsive and engaging. This can lead to more time spent on the website, and a higher likelihood of converting visitors into customers. Additionally, improving FID can lead to higher search engine rankings, which can increase traffic and visibility for your website.
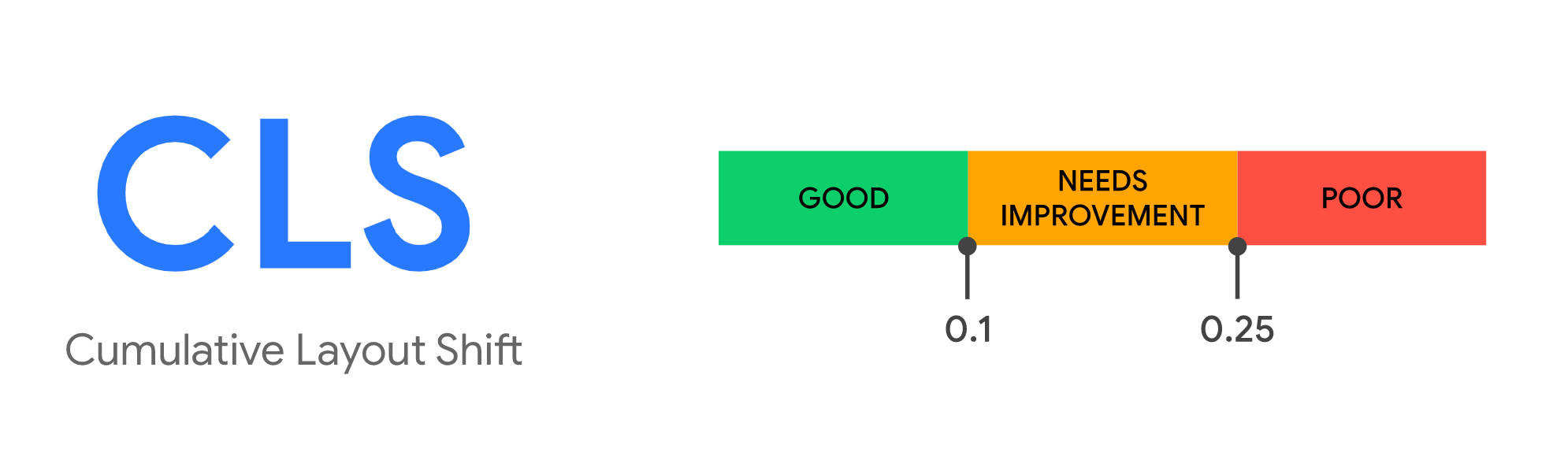
Cumulative Layout Shift: Visual stability
To measure Visual Stability, Google uses the Cumulative Layout Shift (CLS) metric, which measures the visual stability of a page and should be less than 0.1. The metric is important for a website or app because it affects the visual stability of the page or app.
CLS measures the amount of unexpected layout shifts that occur on a web page or app during the loading process. Unexpected layout shifts can occur when elements on the page – images, text or buttons – shift position or move around unexpectedly. This can be frustrating for users, particularly if they are trying to interact with a specific element on the page.
 Why is good CLS important?
Why is good CLS important?
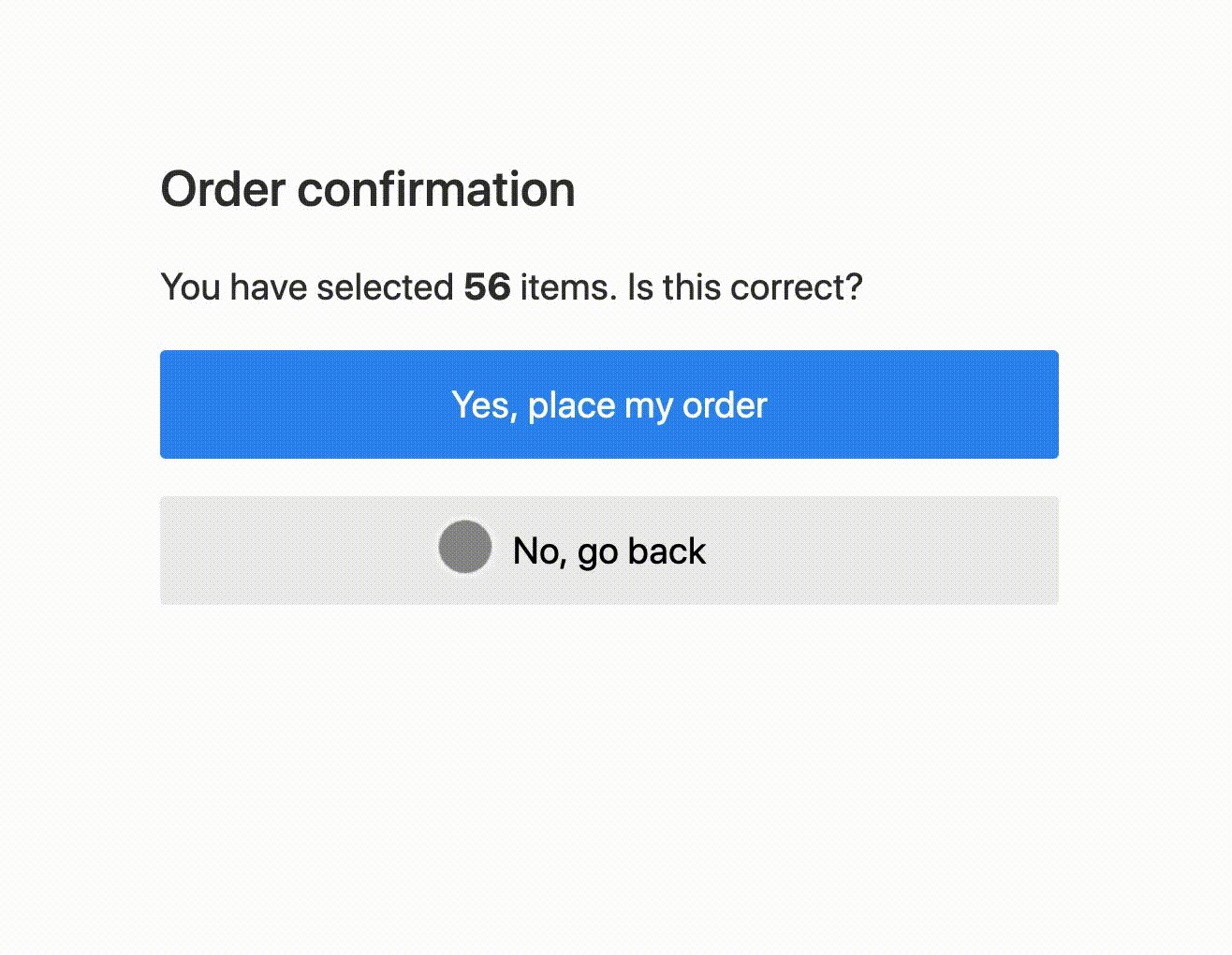
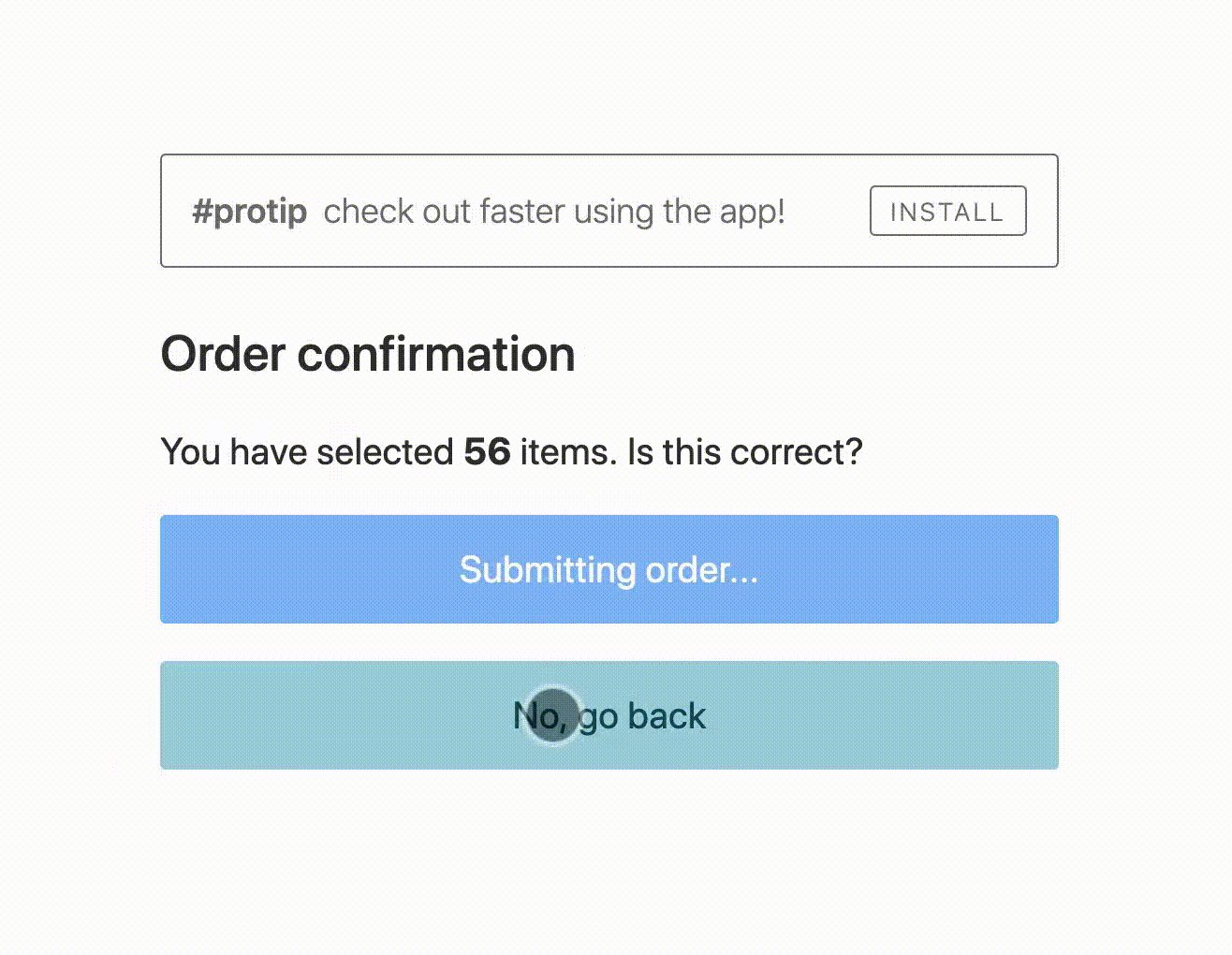
Layout shift seriously impacts user experience on websites. For example, when the user is trying to click one button, and ends up clicking a different one because the layouts shifted in the website. This experience is often referred to as “jank” or visual instability, and is frustrating for the user.
 An example of layout shift (source: web.dev)
An example of layout shift (source: web.dev)
A good CLS score is important for the user experience because it ensures that the web page or app is visually stable, and that users can interact with it without any unexpected shifts or movements of elements. A poor CLS score can lead to a negative user experience, with users becoming frustrated and potentially abandoning the page or app.
Improving the Cumulative Layout Shift (CLS) metric is important because it affects the visual stability and user experience. Improving CLS can also lead to higher search engine rankings, which can increase traffic and visibility.
Why is it important to measure and improve Core Web Vitals?
Overall, improving your website's Core Web Vitals is important for several reasons. It can improve the user experience of your website, which can lead to increased engagement, more time spent on your website, and – in the case of an ecommerce or SaaS website – a higher likelihood of converting visitors into customers.
Google has announced that it will use core web vitals as a ranking factor in search results starting in May 2021. This means that websites with better core web vitals are likely to rank higher in search results, which can lead to increased traffic and visibility for your website.
By improving your website's core web vitals, you can future-proof your website against changes in search engine algorithms and user expectations, ensuring that your website remains competitive and relevant.
How does Jamstack help improve Google’s Core Web Vitals?
Using the Jamstack architecture is conducive to building sites that have better core web vitals. There are several reasons for that.
Jamstack sites are built using static files, which are pre-built and served directly to users from a content delivery network (CDN). Web pages load faster because there is no need for server-side processing. Jamstack sites are designed to be fast and lightweight, which can significantly improve loading speed and performance.
Jamstack sites are designed to be more secure because they use pre-built static files. There are no server-side processes that attackers can exploit, and the CDN can act as a security buffer against DDoS attacks. This means that the user experience is not disrupted by security issues, leading to better core web vitals.
Jamstack sites are designed to be more scalable. They can handle high traffic volumes without experiencing performance issues. There is less load on the server, and the website can handle more traffic without slowing down. This leads to better core web vitals because the website can handle high volumes of traffic while maintaining a fast loading speed and good interactivity.
Jamstack sites are designed to be more maintainable because they are built using modular code and APIs. This means that developers can build and deploy new features quickly and easily, without disrupting the existing website. This leads to better core web vitals because the website can be updated and maintained more easily, leading to better performance and user experience over time.
Why is Storyblok the perfect match for Jamstack and great Core Web Vitals?
Because Storyblok is a headless CMS, it can work with Jamstack websites. It provides a content management system that separates the content from the presentation layer, making it easier to deliver dynamic content with static files. With Storyblok, you can manage content separately from the frontend, which enables developers to work on the frontend and the backend simultaneously – without affecting the work of other teams. This leads to improved efficiency and reduced time to market.
CDN for speed
By using Storyblok and Jamstack, you can improve your website’s core web vitals and achieve a better ranking on search engines. Storyblok leverages the CloudFront content delivery network (CDN) to securely deliver data to users with low latency and at high transfer speeds. In Storyblok, both content delivery API and assets are delivered via the CDN.
Pre-fetching for better LCP
Storyblok helps to improve loading speed by pre-fetching content and delivering it from a CDN. With Jamstack, you can build a website that loads quickly, and with Storyblok, you can ensure that your content is delivered quickly to your visitors.
Interactivity for better FID
Storyblok also helps to improve interactivity by providing an API that allows developers to fetch data on demand. This means that your website will be more responsive, improving the user experience.
Visual stability for better CLS
Visual stability is another important core web vital, and Storyblok can help to improve this by providing automatic image optimization. Big, badly optimized images are a common source of visual instability. With Storyblok’s automatic image optimization, you can ensure that your images load quickly and smoothly, without affecting the stability of your website.
Conclusion
In conclusion, Storyblok and Jamstack are the perfect match for website owners and developers who are looking to improve the speed and performance of their website or app. With Jamstack, you can build a website that is fast, secure, and scalable, providing a better user experience for your visitors. By using Storyblok as part of a Jamstack site, you can manage your content separately from the frontend, improve loading speed, and achieve better core web vitals. By combining these two, you can ace your Core Web Vitals and achieve a higher ranking on search engines and deliver more engaging user experiences.