A progressive web app is a web application that acts and feels like a device native one. It can be added to the user's home screen, can be installed even on desktop. It is fast, light-weight, reliable, should possess offline usage support.
In 2007, Steve Jobs, while introducing the iPhone at MacWorld, proposed about progressive web app, Apps that will remain as web apps but will have the capabilities of native applications through the safari engine. That idea has expanded since then, gained much traction and is now a reality.
In a research work published on the 23rd of march 2017, Gartner predicts that by 2020 PWAs will replace 50% of consumer-facing apps.
Here we are in 2020, and Steve's claims are not materializing. Despite Apple being a pioneer of this idea, they're not really helping developers - at least for one major reason.
The following makes for a seemless progressive web application:
A Manifest File
Application must be served over https
A registered Service Worker Process
IndexedDB
Push Manager
Web Manifest File
In the words of the Google developers documentation, the web app manifest is a simple JSON file that tells the browser about your web application and how it should behave when 'installed' on the user's mobile device or desktop. It describes things such as the preferred screen orientation, start url, scope, theme, application name, application icons, etc.
Service Worker
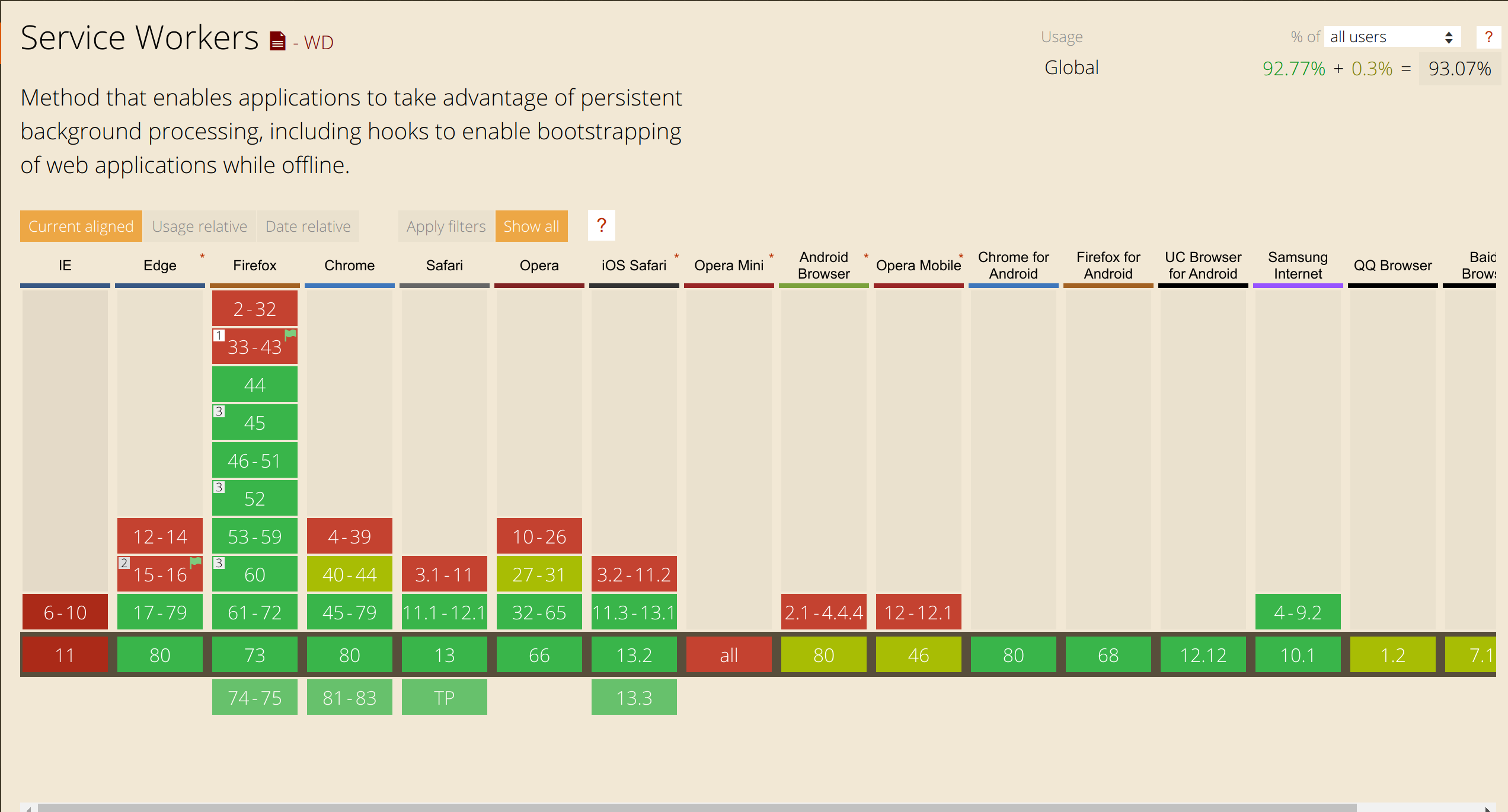
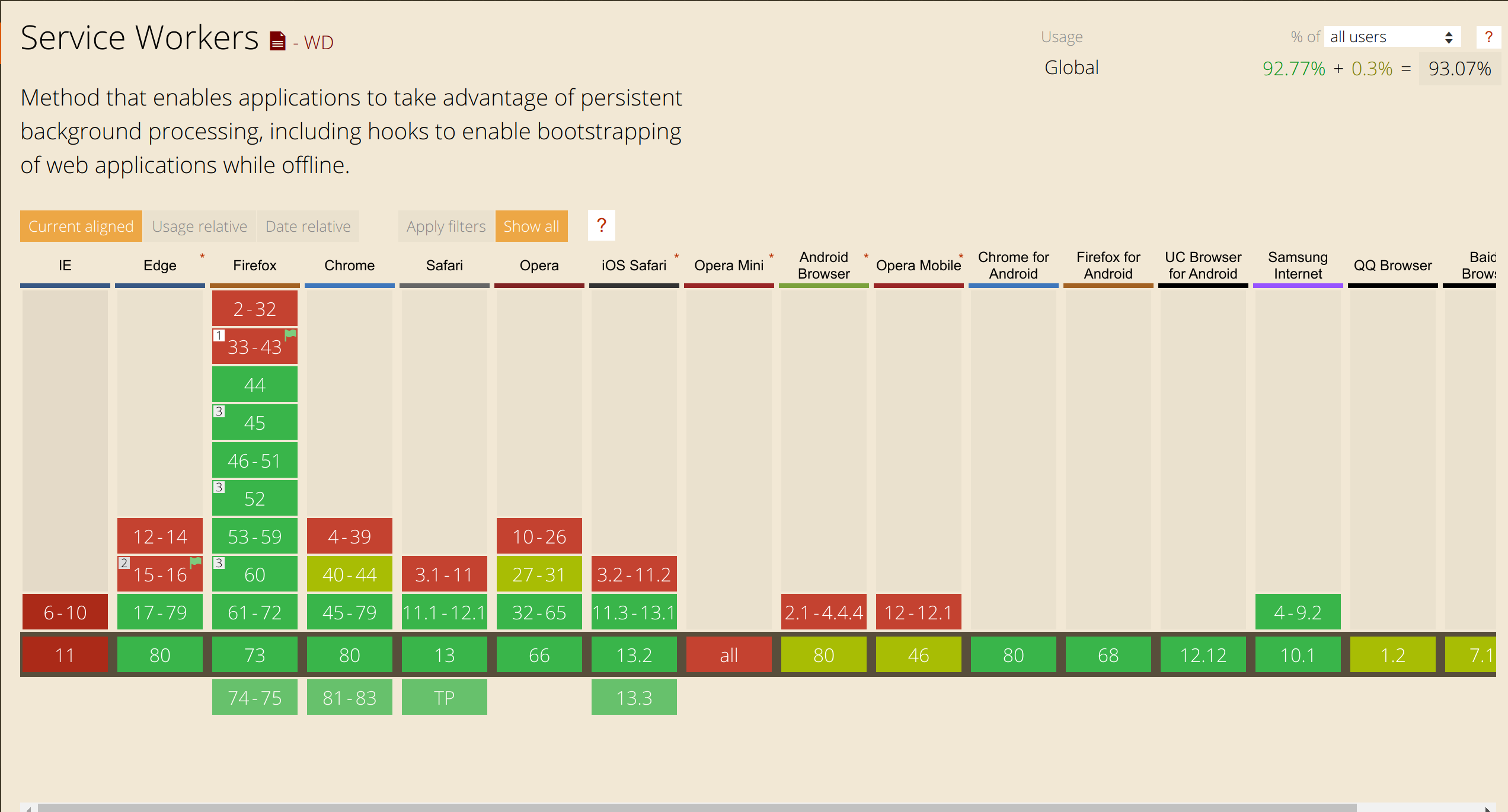
Service Worker is a Worker process that runs in the background once registered, even when the web application is not active. This is the place to handle any background processes that your web application needs. A service worker runs in a separate thread to the main browser application. It can intercept network fetch requests made by the browser by registering a FetchEvent listener.
A progressive web application should make proper use of the Service Worker, to support offline usage by intercepting network calls and caching resources for later use, while respecting cache policies.
Note: Your detection script should check if you are running inside a worker environment or window the browser environment.
IndexedDB
In the words of Mozilla Docs, IndexedDB is a low-level API for client-side storage of significant amounts of structured data, including files/blobs. It is available in a service worker with the purpose of caching assets.
Push Manager
Push manager enables web applications to receive messages pushed to them from a server. That is regardless of whether the web app is in the foreground, or even loaded, on a user agent. This is critical as majority of applications will always need to notify user of one thing or another. One can integrate Google Firebase Messaging for a quick, secure and reliable implementation.
Presently, this is not supported in Safari. Both Safari for iOS and Safari for Mac.
Having listed the technologies needed to deliver a rich, functional progressive web applications, I should point out that the support for all of them is great across modern major web browsers. According to the CEO of WonderPush, in an article on their website about 80% of users worldwide has devices that support web push notifications.
The main problem imposed here is the fact that Safari, both on Mac and iOS does not support Push Manager yet. Despite community requests for this feature, Apple is reluctant to do it. They prefer that developers use Apple Push Notification Service APNS to deliver push notifications.
Note also that the APNS works on MAC, but not on iOS. This is a big blow. There is an open thread on this, as developers keep hoping that this feature gets rolled out quickly by Apple.
There is growing hope that we will see Apple roll out Push Notifications across Mac and iOS this year. It has recently started supporting Service Workers in Safari for iOS, which is a big step forward.

We know that Apple takes 30% of the revenue of applications distributed via the AppStore. This is widely believed to be the reason it is has "refused" to fully adopt progressive web apps. But with all major platforms, including Microsoft, Google, Firefox all supporting these features across their desktop and mobile browsers, Apple's hand will be forced in one way or the other.