Background
Roosa Nieminen is the founder and managing director of Yade - a property management company operating in and around Helsinki, Finland. As with many companies, there are growing pains in expanding their business and hiring.
Finnish property management companies deal with the needs of housing companies. The housing companies are legal entities in Finland created for the purpose of managing an apartment building, often consisting of dozens of apartments, most with individual owners. A Finnish property management company needs to deal with all the day-to-day needs of the buildings by looking for contractors, approving renovations, organizing the owners for assembly, and so forth. This all needs to happen promptly and professionally to maintain customer satisfaction and legal compliance.
To deal with increasing numbers of clients (housing companies), you can hire more staff and train them or automate processes where possible.
We’re in the automating business.

Roosa Nieminen
Founder and managing director of Yade

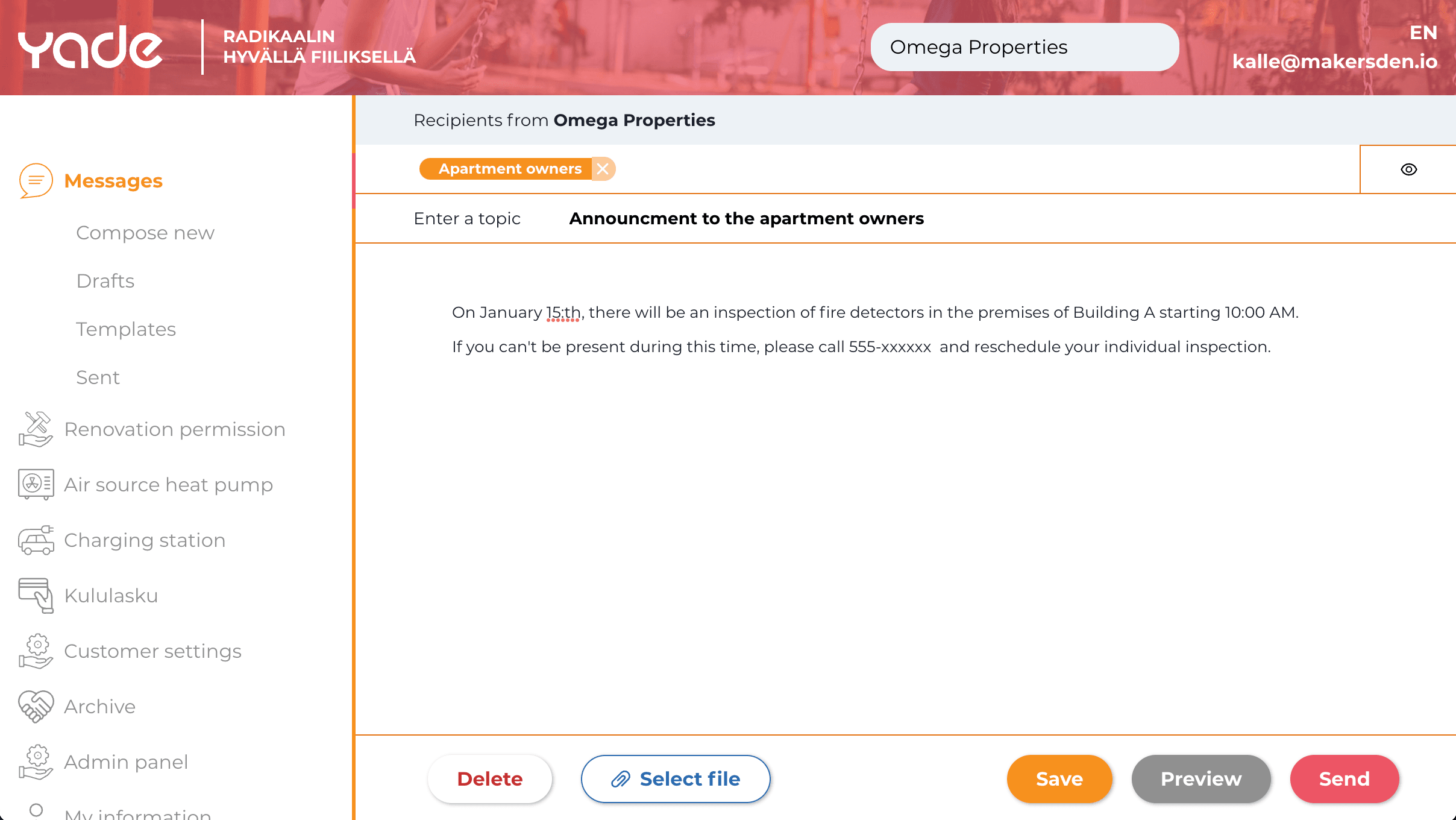
“Makers’ Den created our customer portal which allows us to engage directly with our customers, digitalizing processes that were previously a mountain of stress. They were diligent, communicative, and incredibly flexible and guided us on how to get the highest leverage solutions. I can wholeheartedly recommend working with them.”
How we started off
Roosa was referred to us by a former colleague. In our meeting, she was met with our developers who are capable of understanding her problems and pains, and what her vision was for her software.
She had some wireframes she had worked on with a designer, so it was easy to get on top of the first problems she wanted to solve. We quickly scoped out the most painful issues she had, after which we broke down the solution into smaller tasks with estimations. From there, we could derive the needed budget for her initial platform and first modules, which we presented to her in a meeting only a few days later.
Roosa concluded we were the right people for the job, so we set the schedule, signed contracts, and got working very soon after.
The Technical setup
To facilitate fast delivery, we opted to use,
ReactJS. We’re a ReactJS shop, and all our projects are built on top of it.
Typescript - Many of us are a decade into using it, and there’s no looking back. All out frontends and backends are always done in strictly typed Typescript.
BlitzJS, which is a framework that extends upon NextJS. You can think of it as a “Ruby-on-Rails” for Typescript/React/NodeJS. It features:
Zero-API layer. For even faster turn-a-round times, BlitzJS allows us to share code between the backend and frontend and do API calls by calling “mutations” and “query” functions from the frontend code without any boiler-plate, facilitated by a code generation step in the build. It’s just like using React-query (Tanstack query) but without having to code unnecessary Rest APIs (or GraphQL resolvers).
Solid authentication and authorization setups that have been well tested
Initial scaffolds include basic user models, sign-up, registration, and forgot password functionalities.
A vibrant community, solid documentation, and a plugin ecosystem to quickly add cross-cutting features in minimal amounts of time.
Prisma, which is the best Database/ORM layer for NodeJS. It generates Typescript types for your database schema, strictly typed database queries, and production-ready database migrations. A tremendous boost for producing end-to-end functionality fast.
PostgreSQL - our relation DB of choice when it's a fit, and it’s almost always a fit.
ChakraUI - we used this very configurable, complete, and easily themeable component library as the basis for the design system to speed things up.
Render.com - a Heroku-like platform with much more lenient pricing and a much faster pace of development**.** With this, we can achieve production quality deployment setups with fully automated Continuous Deployment and fully Git-managed Infrastructure-as-code style setup in less than half a day.
We like to leverage tools that take us to production fast because time spent on re-inventing the wheel does not produce business value, for example, building custom CI/CD pipelines, deployment environments, custom component libraries, and figuring out immature tools and libraries.
How we worked together
In cases where we’re independently delivering without integrating into the client’s team, we usually set up a weekly meeting and a shared Slack channel for ad-hoc questions - as we did in this case.
For the start of the project, we first had a 2.5-hour remote kickoff over Google meets, where the team and all stakeholders were present. In the meeting, the client presented the initial wireframes with user flows from beginning to end, and we asked plenty of questions concerning unclear portions. Some of which would have to be cleared up later.
During the kickoff, we set up the weekly meeting schedule, and after the meeting, we broke up the requirements into “stories” and tasks we put into an Asana board, which was the project management tool in use.
After this initial phase, we met weekly on Fridays, where we demonstrated our progress. The progress could also be reviewed by looking at the Asana board and an always-deployed staging version of the application at any time. After the weekly demo, we prioritized and specified the tasks for the next iteration. If some features didn’t have a design, we leveraged Figma to define the needed UX and checked with the customer before implementing.
Internally, our team meets every morning to discuss what was done the previous day and what each team member sets out to achieve on the current day, as well as raise any issues.
We can do without separate designers if a project is for an internal tool or a b2b app where they’re also solving a problem for themselves. High-fidelity designs and the involvement of designers usually have poor ROI in such cases. We can prototype their ideas into reality with fast feedback loops. Using pre-defined design systems like ChakraUI, which we theme to the client’s colors, and doing simple wireframes for initial views with Figma/Miro is usually all that’s needed. UX is still important, but we pride ourselves on being product-oriented developers with empathy for the users. It’s the outcome of having developed dozens of frontends.

The results
We’re still collaborating with Yade, doing one or two new modules per year, with longer breaks in between. These modules are either targeted to automate tasks for her internal staff, stakeholders to the housing company, e.g., apartment owners, board members, or third-party contractors, or all together in more elaborate processes. Automating yet another manual, error-prone process of their business allows them to focus on expansion and employ less staff for menial tasks, making the business more scaleable. I.e., enabling fewer people to manage more properties.