Background
Shift4 provides end-to-end payment solutions for some of the leading brands online and tailor-made e-commerce solutions to most industry verticals. Their developer portal was due a refresh and they asked Makers' Den for a bleeding edge setup.

Marcin Jancewicz
VP of Software Engineering

“We leveraged Makers’ Den expertise to quickly get a highly performant NextJS website with a Headless CMS, according to our stringent security specs from FinTech.”
How we worked together
Shift4 had in-house developers, also solid frontend expertise, but not specific expertise on website setups with Headless CMS - nor NextJS specifically. What they needed was our support in doing a solid setup, leveraging our experience of creating dozens of fast websites using ReactJS/NextJS and Headless CMS like Storyblok. We provided a tailor-made solution for their specific requirements, which included a stringent security setup, separating the CMS accessed by content managers, and the runtime environment completely. Moreover we also provided some additional support in component creation to speed up development.
The technical setup
The website is architected using best practices for modern headless CMS based websites:
Content organized in Storyblok in a way intuitive for the content managers.
Support live previews for Content Managers so they can see what their content will look like as they edit.
Intuitive ways to control all relevant technical SEO including page H1, meta title and descriptions and OpenGraph image data
Automatically generate SEO relevant data, like site maps and JSON+LD for breadcrumbs, article metadata, etc.
Easy to create new landing pages
Top notch performance with high scores on Core Web Vitals
The core technologies used were:
Typescript - We aim to do everything with Typescript, and it’s what we’re really good at.
ReactJS - The frontend framework of our choice. Usually a central part of all our projects.
NextJS - We don’t like re-inventing the wheel, so leveraging existing ReactJS frameworks is our preference. NextJS was a really solid fit for this case.
Storyblok - Our Headless CMS of preference. It’s great for managing content, usually for marketing websites, but since this showcase was presenting marketing websites, it was a stellar fit.
TailwindCSS - Among the most popular styling solutions currently. It’s also a really good fit for marketing websites due to it having no runtime as most CSS-in-JS solutions do.

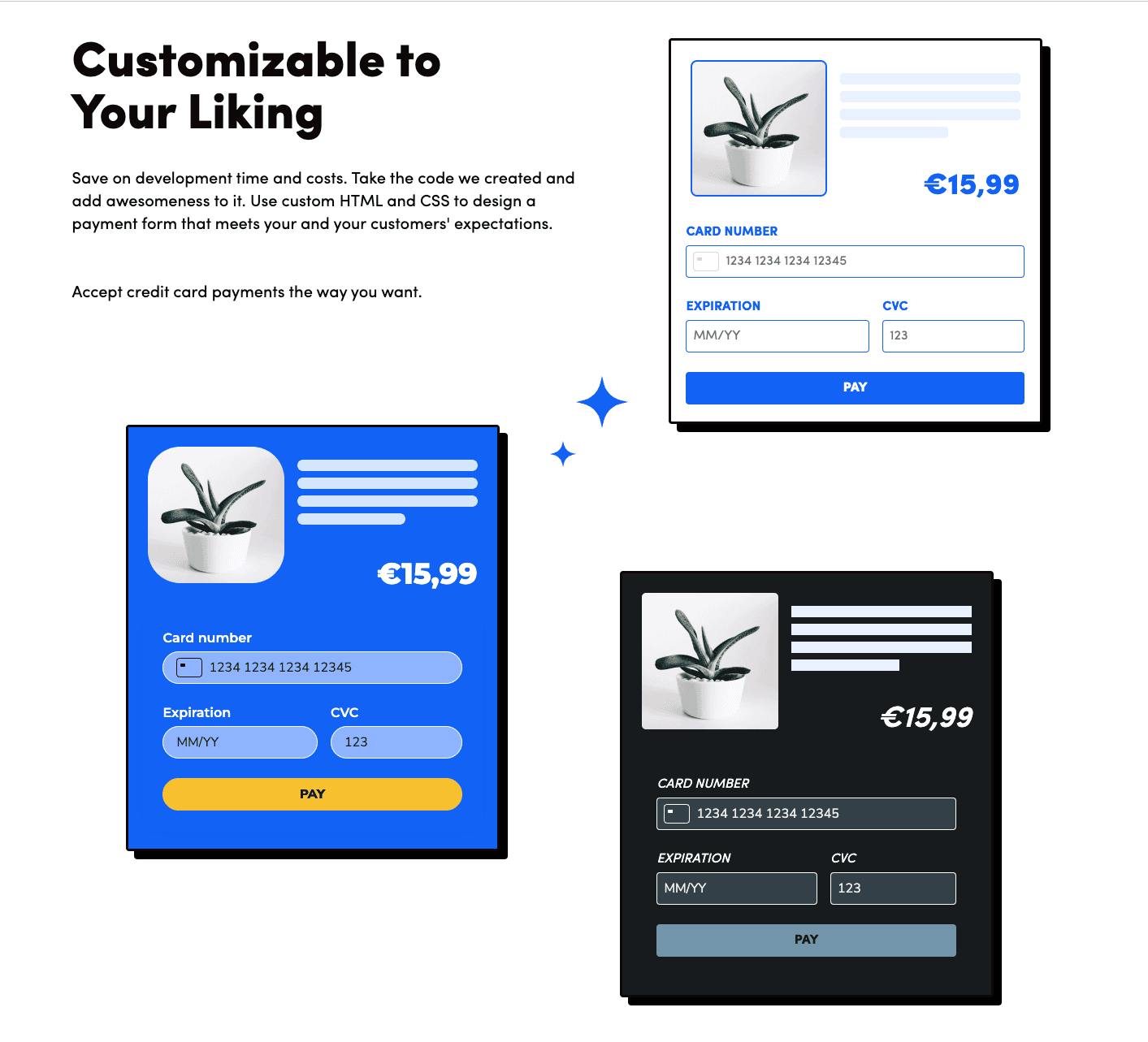
A section from the website
The results
Shift4 launched their new developer portal on time, with industry leading performance, intuitive content organisation easily managed by their content managers. It raises the bar in terms of performance with instant navigation and high scores on Core Web Vitals. The self-hosted deployment model utilizing SSG, and complete separation from CMS during runtime guarantees the highest standards for security without compromising the usability for content mangers.