Introduction
Choosing the right technology for your app development can be a daunting task – especially with many platforms available in the market today. There is an abundance of possibilities, but over the past few years, React Native has emerged as one of the most popular platforms for app development.

There are thousands of apps using React Native – from established Fortune 500 companies to hot new startups, allowing these businesses to build apps parallelly for iOS and Android and leverage the platform’s benefits – quick iterations and the ability to use a single development team to develop across platforms.
Here is a quick overview of some of the key players using React Native:
Meta: React Native is shaping mobile, web, and desktop experiences within Meta’s product ecosystem, from Facebook Marketplace, Messenger Desktop, Ads Manager to the Oculus companion app and many more.
Microsoft: Microsoft leverages the power of React Native to deliver excellent customer experiences in some of its most well-known Android + iOS apps: Microsoft Office, Microsoft Outlook, Microsoft Teams, and Xbox Game Pass.
Coinbase (Android + iOS apps)
Discord (Android + iOS apps)
Klarna (Android + iOS apps)
Bolt Food (Android + iOS apps)
Call of Duty Companion App (Android + iOS apps)
For a full showcase of popular apps built using React Native, go to https://reactnative.dev/showcase.
Using React Native's cross-platform compatibility, businesses can create apps that work seamlessly across platforms, providing a consistent user experience and expanding their reach.
In this blog post, we will highlight the benefits of using React Native for app development, such as faster development times, cross-platform compatibility, and easier maintenance.
So let's get to it.
Developing with React Native decreases time to market
React Native offers faster development compared to other app development frameworks. This is an important advantage as many businesses seek the shortest time-to-market route possible.
There are several reasons why React Native enables faster app development.
Reusable components
React Native offers a vast library of reusable components that can be used to build apps quickly. These pre-built components are optimized for performance and can be easily customized to meet the specific needs of an app.
Faster iteration
Since React Native offers hot reloading and a faster development cycle, developers can iterate faster, making changes and testing them more quickly. This helps in identifying and fixing bugs early in the development process, ultimately leading to faster app development.
Cross-platform development
As mentioned earlier, React Native allows developers to create apps that can run on both iOS and Android platforms with a single codebase. React components wrap existing native code and interact with native APIs via React’s declarative UI paradigm and JavaScript. This enables native app development for whole new teams of developers, and can let existing native teams work much faster. This also eliminates the need for separate development teams for each platform, resulting in faster development
Community support
React Native has a vast community of developers who contribute to its development and offer support to other developers. This community offers pre-built components, libraries, and tools, which can further speed up the development process.

Integration with third-party plugins and extensions
Developers can add features and functionality to their apps quickly and easily thanks to React Native’s seamless integration with third-party plugins and extensions – there is support for NPM, native modules, and native UI components. React Native also allows developers to create native modules in Java, Swift, or Objective-C, which can be easily integrated into an app using JavaScript. This allows developers to use third-party libraries written in these languages seamlessly in their React Native apps.
Developing with React Native is cost-effective
React Native can be an attractive option for businesses looking to save on app development costs, and there are several reasons for that:
Faster development
Faster development is, in effect, cheaper development. With prebuilt components, hot reloading, and faster iterations, React Native businesses a way to develop apps more quickly, reducing overall development costs. React Native developers can write code once and deploy it on both iOS and Android platforms, eliminating the need for separate development teams for each platform. This can save time and money by reducing the number of resources required for app development.
Lower maintenance costs
React Native's modular architecture allows developers to break down the app into smaller components, making it easier to manage and update the app. This can reduce maintenance costs over time, as changes can be made to individual components without affecting the rest of the app.
Open source
React Native was developed by Facebook and was first released as an open-source project in 2015. The project has been maintained by a large and active community of developers who contribute to its development and support others. React Native is an open-source platform, which means it is free to use. This can significantly reduce the cost of app development, especially for small businesses and startups.
React Native is relatively easy to learn
For developers familiar with JavaScript, React Native can be relatively easy to learn due to its intuitive syntax and a vast library of pre-built components. With the help of available resources, developers can quickly become proficient in React Native and start building high-quality mobile apps.
In addition, React Native offers a simple and intuitive syntax that is easy to understand, making it easier for developers to write and maintain code. The framework also offers a vast library of pre-built components that can be easily integrated into an app, further reducing the amount of code that needs to be written.
React Native apps offer great performance
React Native apps run smoothly and quickly. Developing apps with React Native gives you access to native components, optimized graphics capabilities, and the fast refresh feature. React Native’s Virtual DOM ensures that the app is CPU- and memory-efficient, leading to better performance on all devices, including older ones.
In summary, there are several reasons why React Native offers good performance:
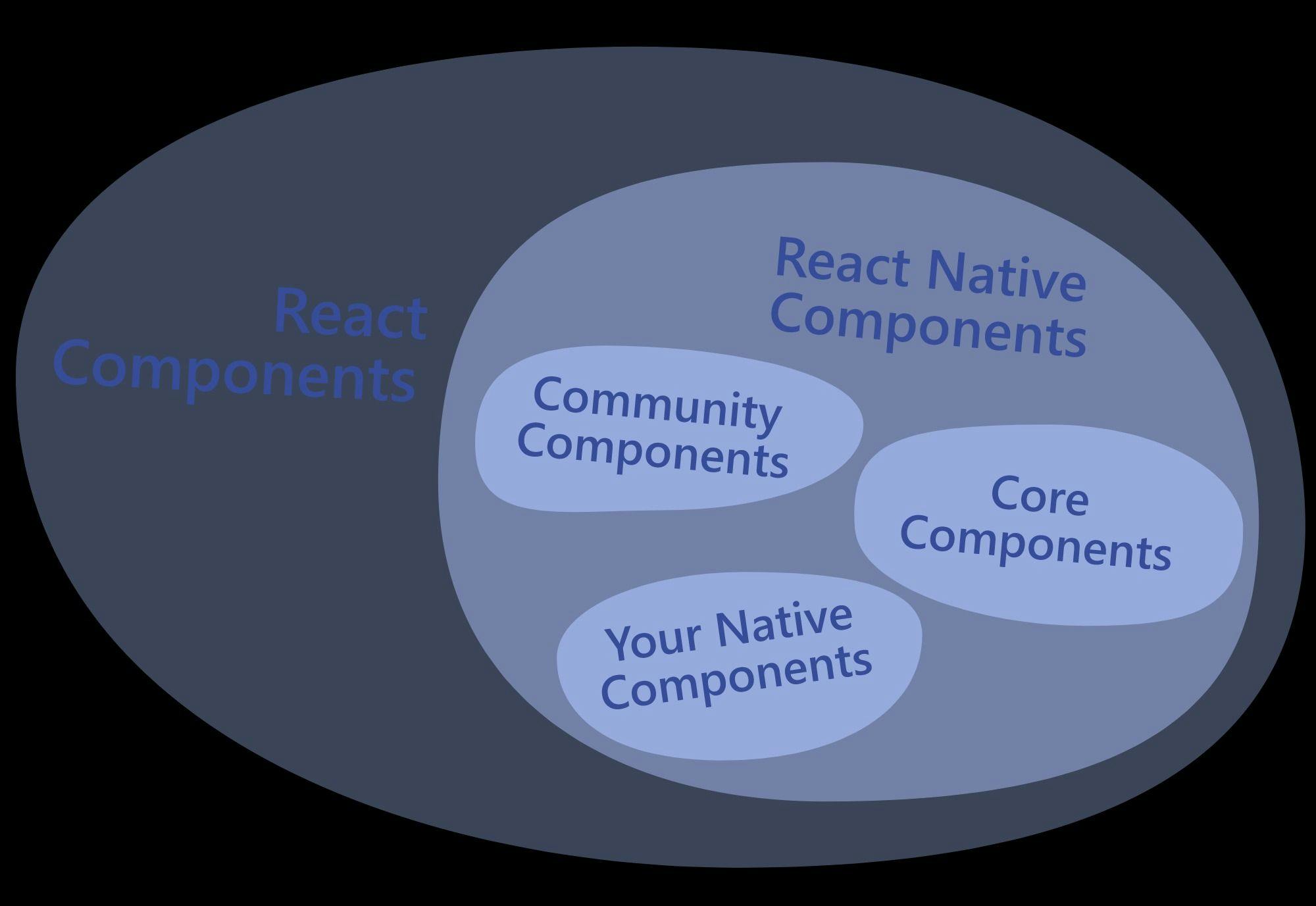
Native Components
React Native uses native components to build the user interface of an app, which means that the app's performance is not compromised. Native components ensure that the app runs smoothly and efficiently, even on older devices.
Virtual DOM
React Native uses a "Virtual DOM" approach that reduces the number of CPU and memory resources required to update the user interface of an app. This makes the app more CPU and memory efficient, leading to better performance.
No JavaScript-to-Native bridge
React Native eliminates the need for a JavaScript-to-Native bridge, which is required in other cross-platform development frameworks. This means that the app's performance is not impacted by any overheads associated with the bridge.
Optimized graphics
React Native offers optimized graphics capabilities that ensure the smooth rendering of animations and transitions in an app. This makes the app's user interface more engaging and enjoyable to use.
Fast refresh
React Native offers a fast refresh feature that allows developers to make changes to the code and see the changes reflected in real time. This speeds up the development process while ensuring that the app's performance remains unaffected.
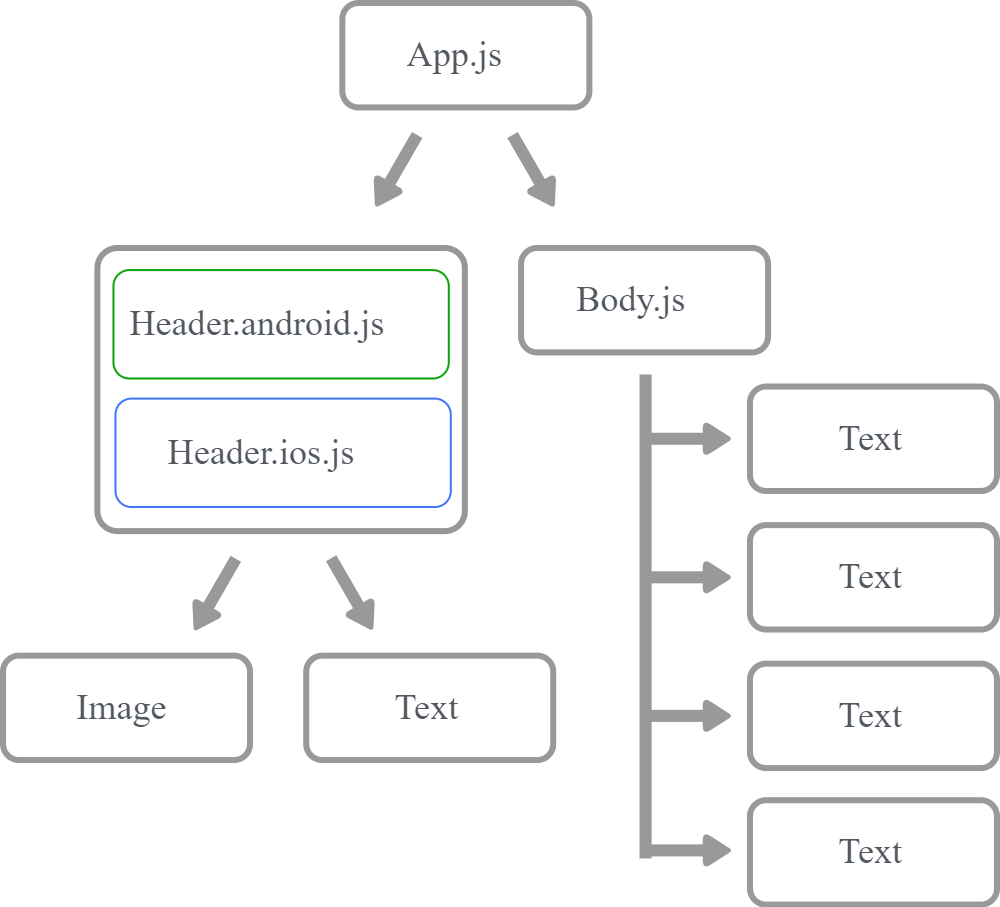
Modular architecture
With React Native's modular architecture, developers can break down the app into smaller components. Changing one component does not affect the rest of the application, making it easier to manage and update.
Code Reusability
By breaking down an app into smaller components, developers can reuse these components in different parts of the app. This can significantly reduce the amount of code that needs to be written, leading to faster app development and better code organization.
Easy maintenance
Since each component is independent, it is easier to maintain and update the app. Changes can be made to individual components without affecting the rest of the app, reducing the risk of introducing bugs or errors.
Improved scalability
The modular architecture makes it easier to scale an app as it grows. Developers can add new components as needed without having to rewrite the entire app. This can save time and resources in the long run.
Clearer code structure
The modular architecture provides a clearer code structure, making it easier for developers to understand and navigate the code. This can improve code quality and reduce the risk of errors.
Simplified Testing
Testing is simplified with a modular architecture, as each component can be tested independently, reducing the risk of bugs or errors in the app.
Large developer community
React Native has a vast and active developer community. This means that developers can get help and support from the community through forums, Slack channels, and other online communities. This support can be invaluable, especially when developers encounter complex issues or need guidance on best practices. The React Native community also encourages contributions from developers, allowing them to submit bug fixes, new features, and improvements to the framework. This helps to keep the framework up-to-date, relevant, and continuously improving.
The React Native community resources for developers include:
Documentation
React Native offers extensive documentation that covers all aspects of the framework, from installation to advanced topics. The documentation is well-written, comprehensive, and regularly updated, making it a valuable resource for developers.
Tutorials
The React Native community offers a wide range of tutorials and guides that help developers learn how to use the framework. These tutorials cover everything from basic concepts to advanced topics, making it easier for developers to get up to speed quickly.
Libraries and tools
The community has developed a range of libraries and tools that can be used to enhance the functionality of React Native apps. These libraries and tools are open-source and freely available, making it easier for developers to add new features to their apps.
Better user experiences
React Native also offers optimized graphics capabilities, which ensure the smooth rendering of animations and transitions in an app. This makes the app's user interface more engaging and enjoyable to use.
Last but not least, React Native allows developers to customize their apps to meet the specific needs of their target audience. As a result, businesses operating apps can improve user engagement and satisfaction, resulting in higher user retention rates. And, by creating an app that works on multiple platforms, businesses can reach a wider audience, regardless of the platform they use.
Conclusion
Businesses looking to develop mobile apps quickly, cost-effectively, and with excellent performance should consider React Native. Its cross-platform compatibility, modular architecture, and large developer community make it an attractive option for businesses of all sizes. If you are considering app development for your business, React Native is undoubtedly worth exploring.